Vous avez sans doute eu l’occasion de voir, sur des forums ou sites internet des images qui changent à chaque fois qu’on actualise la page, ou à intervalles réguliers. Le but de cet article va être d’apprendre comment ça marche, puis de réaliser vous même des images aléatoires en utilisant un script PHP. Veuillez noter que vous aurez besoin d'un hébergeur web pour héberger votre script et les images qui l'accompagnent. Certains hébergeurs gratuits vous permettent de faire cela.
Parlons HTTP : La requête d’une image
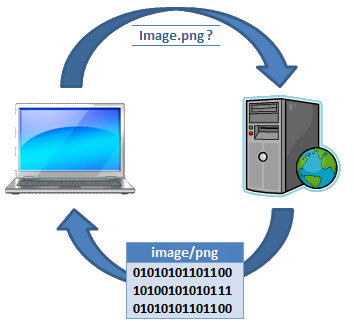
Habituellement, lorsque votre navigateur internet veut afficher une image, le fonctionnement est très simple :

- Votre navigateur envoie une requête au serveur. Il lui demande par exemple image.png.
- Le serveur vérifie que le fichier existe. Il envoie des en-têtes au navigateur : Attention, je m’apprête à envoyer une image.
- Le serveur ouvre le fichier. Il lit les données de l’image et les envoie telles-quelles au navigateur.
- Votre navigateur a reçu une image : c’est parfait, Il l’affiche.
Cas d'une image aléatoire
Dans le cas d’une image aléatoire, on reproduit manuellement le fonctionnement décrit ci-dessus, à l’aide d’un script; par exemple un script PHP. Ainsi dans la page web, on indiquera au navigateur que l’adresse de l’image est « monscript.php ». De cette manière, on peut renvoyer l’image de notre choix :
- Le navigateur demande monscript.php
- Le serveur exécute monscript.php, comme il le fait à chaque fois qu’on lui demande une page en .php
- Le script PHP envoie les en-têtes d’une image et les données de l’image de son choix : aléatoirement, en fonction de l’heure, selon le jour de la semaine … etc.
- Le navigateur peut donc potentiellement recevoir une image différente à chaque fois qu’il demande monscript.php : On a bien une image aléatoire.
Exemples de code
Maintenant qu’on a compris la théorie, passons à la pratique : Le script PHP ! Pour rappel, que vous souhaitez placer l’image sur un site ou sur un forum, il vous faudra forcément un site pour y héberger le script. Voici le squelette du script en question :
<?php
$image = ''; //Variable dans laquelle on indiquera le chemin du fichier à renvoyer
/* Ici le choix de l'image selon différents paramètres */
//Envoi de l'image au navigateur
if (file_exists($image)) //On vérifie d'abord que l'image existe
{
header('Content-Type: image/png'); //Attention ce qui vient est une image...
header('Content-Length: '.filesize($image)); //... De X octets.
readfile($image); //Ceci ouvre le fichier et envoie les données lues au navigateur
}
?>
Comme vous pouvez le voir, c’est relativement simple. Passons à présent au plus intéressant : Le choix de l’image !
Pour tous les scripts suivants, on va supposer qu’il existe un dossier « img » contenant 5 images numérotées de 1.png à 5.png. Si vous désirez enregistrer les images / avoir un nombre différent d’images, il vous suffit d’adapter le script quand nécessaire.
Image aléatoire
Dans le code présenté ci-dessus, remplacer /* ici le choix de l’image */ par :
$image = 'img/'.rand(1,5).'.png'; //Je veux au hasard une des 5 images du dossier img
Et c’est tout ! Vous vous attendiez à plus difficile ? 😊
Image de jour, image de nuit
Ici, l’image change quand il fait nuit. Pratique pour une bannière avec thème jour / nuit :
if (date('H') > 20 OR date('H') < 8 ) $image = 'img/nuit.png'; else $image = 'img/jour.png';
Ainsi, entre 8h du soir et 8h du matin, l'image change pour une image de nuit.
Image qui change à intervalles réguliers
A présent, voyons comment faire pour qu'une image change toutes les X minutes, façon diaporama. Cela devient un peu plus compliqué, car il faut décompter le temps et se souvenir de la dernière image utilisée pour passer à la suivante. Pour cela, on va enregistrer la position dans un fichier. Quand celui-ci devient vieux de plus de X minutes, on passe à la suivante :
///
//Faire tourner l'image toutes les 5 minutes
///
/* Premier lancement */
if (!file_exists('nbr')) //Si le fichier n'existe pas ...
{
$nombre = 1; // ... On commence par l'image n°1 ...
$fp = fopen ('nbr', 'w'); // ... Et on crée un fichier contenant ce nombre.
fwrite ($fp, $nombre);
fclose ($fp);
}
else //Et sinon ...
{
/* Passer à l'image suivante si le fichier est assez vieux */
if ((time() - filemtime('nbr')) > 300) //Si le fichier est vieux de plus de 300 secondes (5 minutes) ...
{
$fp = fopen ('nbr', 'r'); //On récupère le numéro dans le fichier et ...
$nombre = fread ($fp, 11);
fclose ($fp);
$nombre++; // ... on l'augmente de 1.
/* S'il n'y a pas d'image suivante c'est qu'on avait atteint la dernière. On revient à la première */
if (!file_exists('img/'.$nombre.'.png')) { $nombre = 1; }
$fp = fopen ('nbr', 'w'); // On met à jour le fichier
fwrite ($fp, $nombre);
fclose ($fp);
}
/* Sinon, reprise de l'image précédente */
else
{
$fp = fopen ('nbr', 'r');
$nombre = fread ($fp, 11);
fclose ($fp);
}
}
$image = 'img/'.$nombre.'.png'; //Et voilà, on a sélectionné une image !
Dans ce script, tout est géré automatiquement à l'aide d'un fichier externe qui s'appellera nbr. Pas besoin de préciser quelle est la dernière image, puisqu'il continuera d'avancer tant qu'il trouvera des images. J'espère l'avoir suffisamment commenté pour qu'il soit facile à comprendre.
Conclusion
Comme vous avez pu le voir, ce n'est finalement pas si difficile de faire une image aléatoire. Une fois le script et le dossier d'images prêts, hébergez-les sur votre site dans un même dossier. Il ne vous restera plus qu'à utiliser l'adresse de votre script.php, sur votre site ou des forums, en guise d'image ! 😃
Le tag le plus courant pour insérer votre image sur les forum ressemblera à ceci :
[img]http://monsite.fr/images/image.php[/img]
J'espère que cet article vous a plu, si vous avez une remarque ou une question, les commentaires sont ouverts !
